リベ大のスキルアップチャンネルを動画をもとに、ブログをはじめることができました。
その過程で気づいた補足的な情報をメモしておきます。
1. サーバー・ドメインWordPress設定
以下の動画を参考にしました。
この動画には、以下の内容があります。
- Conoha WING(レンタルサーバー)の契約方法
- WordPressの基本設定
基本的にこの動画に沿って実施していけばできますが、個人的に補足が必要そうな点をメモしておきます。
1-1. WordPressのテーマは無料と有料を選ぶ?
動画7:25あたりでWordPressのテーマを選ぶ必要がありますが、有料にした方がいいのか、無料でいいのか悩みました。
有料にすることのメリットは、以下があるようです。
- 有料テーマの方が無料テーマよりもSEOに強い。
- プラグイン(拡張機能)での補完など独自にカスタマイズが必要な場面が少なくて済む。
- 費用がかかることによってより自分に圧をかけられる(笑)
もちろん無料でもよいという点はあります。
- 無料なので金銭的なリスクが低い。
- テーマを気軽に変えやすい。
- 後から移行しようと思えばできる。
- 有料へ移行したい場合でも、有料テーマ側で移行サポート機能が存在する場合がある。
- そのため、最初は無料テーマで試してみるのもいいかも。
私は有料のメリットを重視(特に自分への圧)して有料のJINにしました。
有料にする場合は、買い切り型、定期支払型(例:THE SONIC)があるので、ご注意を。
1-2. 契約後のメールアドレスの有効性認証はなくなりました。
動画11:05あたりでの説明で、Conoha WING契約直後、対応期日までにメールアドレスの有効性認証が必要とありましたが、2022年現在ではなくなりました。
そのため、現在Conoha WING契約時には、ドメイン情報認証のメールは来ません。
1-3. パーマリンクって何?
動画14:45あたりでパーマリンク設定方法について説明がありますが、そもそもパーマリンクとは何かよくわからなかったので、メモしておきます。
パーマリンクとは?
パーマリンクとは、「Webサイトのページ(記事)毎のURL」のことです。
ブログで記事を投稿するときに、その記事1つ1つに一意のURLをつけます。
パーマリンクの設定では何を設定するの?
パーマリンクの設定では、記事を投稿するときのパーマリンク(URL)の命名規則を設定します。
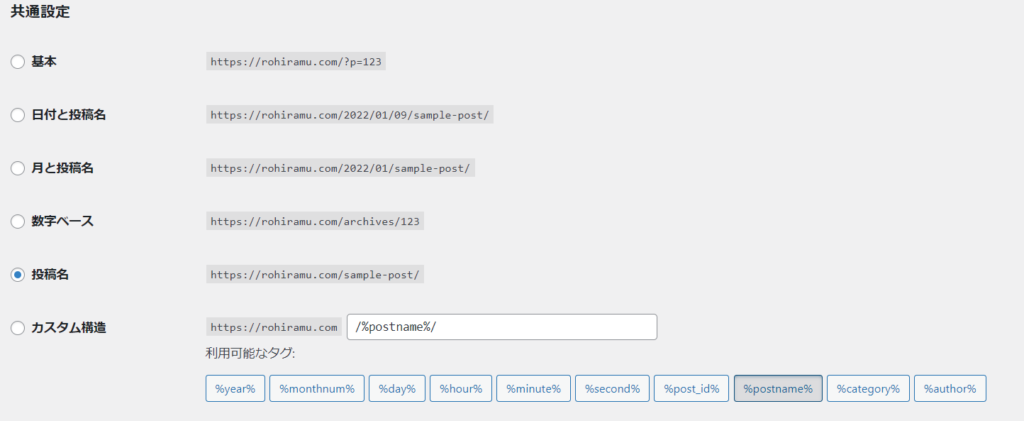
例えば、以下の画面の「基本」を設定すると、「ドメイン+投稿ID」という規則でURLが決定されます。
冒頭で紹介した動画内では、カスタム構造で「/%postname%/」で設定するのが良いとあります。
(この設定は共通設定の選択肢にある「投稿名」と同じようで、保存すると勝手に「投稿名」に変更されます。)

%post_id%は必要?
動画ではちらっと「%post_id%」をつけるのもありという話がありましたが、これは必要でしょうか?
個人的には不要でよいと思います。
まず、post_idとは、「投稿ID」のことですが、これは通常の記事だけではなく、画像、リビジョン(自動保存)、下書きなどすべての情報に割り当てられるため、簡単にIDが膨れるようです。
また、サーバー移転が必要な場合に、不具合のもとになるようです。
パーマリンクの注意点
パーマリンクの設定の変更は、頻繁に行えないので注意が必要です。
機能的には変更しようと思えば簡単にできますが、パーマリンクの設定を変更することでこれまでのURLが変更になります。それに伴い、以下の弊害があります。
- 記事がこれまでのURLで閲覧できなくなる。(リンク切れになる。)
- 読む側が何かの記事をブックマークしていた場合、そのブックマークから記事に飛べなくなる。
- twitterなどで自分の記事へのURLを張っていた場合、そのURLから記事に飛べなくなる。
- SEOの努力が水の泡になる。
- これまでの記事に対する検索エンジンからの評価が、URLの変更によりリセットされる。
- リセットされることによって、これまで検索順位が上がっていたものが振り出しに戻ってしまう。
ただ、このような弊害も、ブログ初めて間もなければかすり傷程度なので、最初の数週間程度でパーマリンクの設定方針を固めておけば問題ないでしょう。
2. 必須プラグインと導入方法
以下の動画を参考にしました。
この動画には、以下の内容があります。
- プラグインとは何か
- 入れておくべきプラグイン6個とその導入方法
- BackWPup
- XML Sitemaps
- Invisible reCaptcha
- SiteGuard WP Plugin
- WebSub/PubSubHubBub
- WP Multibyte Patch
これについても、個人的な補足をメモしておきます。
2-1. BackWPupの時間設定についての注意点
動画3:00あたりで、BackWPupでバックアップを実行する時間のスケジュールを設定の説明がありますが、そこでの注意点を補足します。
それは、デフォルトの「3:00」ちょうどからずらした時間を設定した方がよいということです。
調べたところ、デフォルトで設定する人が多く、サーバーに負荷がかかり、バックアップに失敗するケースがあるようです。
以下のヒトデさんのブログに上記の注意点と、復元方法まで乗っているのでチェックしてみることをお勧めします。
【参考情報】https://hitodeblog.com/how-backwpup
2-2. JINでGoogle Search ConsoleのHTMLタグをどこに貼るか?
動画10:00あたりで、 Google Search ConsoleでHTMLタグをWordpressに設定する手順があります。私はWordPressテーマ JINで行ったためか、若干違う点がありましたので補足します。
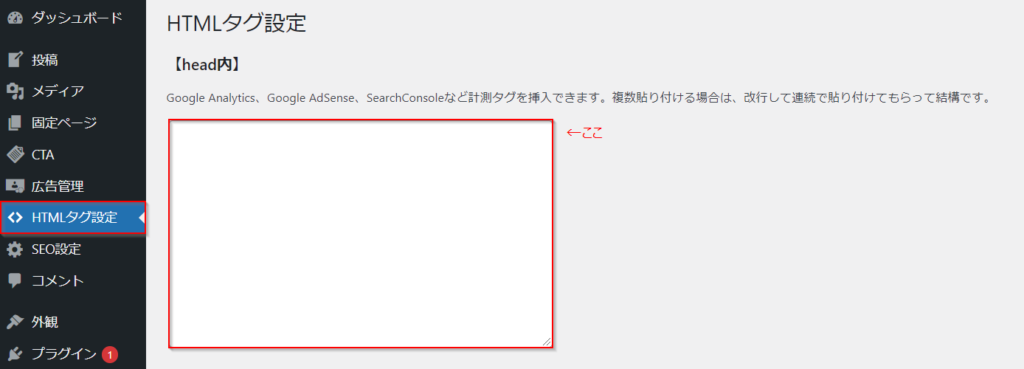
WordPressの管理画面で[HTMLタグ]のところに貼り付けることができます。(以下の画面を参照。)
貼り付けるときは、動画とは異なりダブルクオーテーション(")内の文字列だけでなく、<meta name=~>からのすべての部分を貼り付けましょう。

数日後Googleから「サイト~で「カバレッジ」の問題が新たに 検出されました」というメールが来た場合の対処法
当メールおよびGoogle Search Consoleのページを確認すると、私の場合は「sitemap.html」に対して、「送信されたURLにnoindexタグが追加されています」というエラーが出ていました。
この場合の対処法は、以下のいずれかです。
- 何もしない。
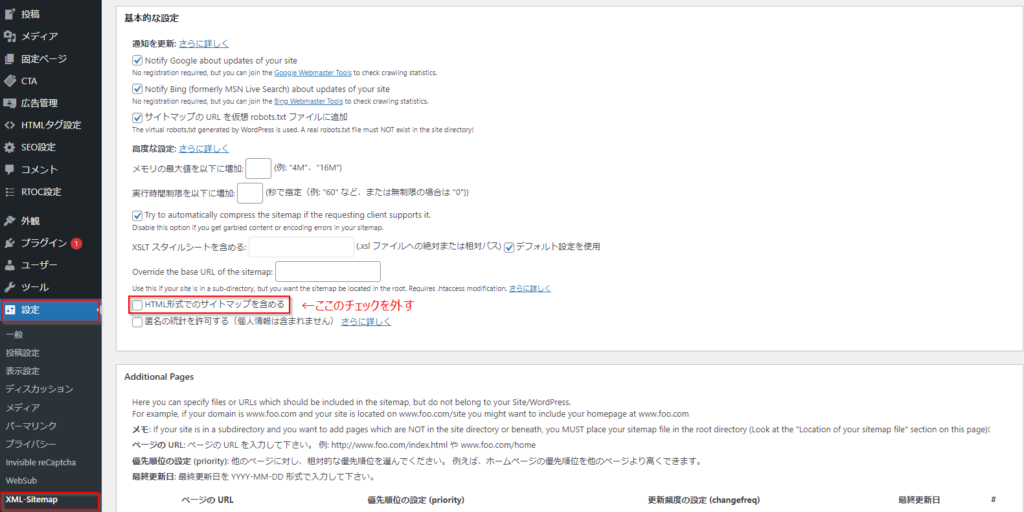
- 設定から「HTML形式でのサイトマップを含める」のチェックを外す。
そもそもXML Sitemapsが「sitemap.html」を生成する際に、noindexを指定した状態で生成することによってこのエラーが発生します。サイトマップの情報をgoogleの検索対象にする必要はないので、 noindexタグが追加されている状態というのは問題ありません。
そのため、放置でよいのですが、エラーを消したい場合は、[設定]→[XML-Sitemap]を開き、「HTML形式でのサイトマップを含める」のチェックを外してください。外した後、Googleからのメール内からGoogle Search Consoleのページを開き、「修正の検証」ボタンを押すと再度検証してくれます。

事象や対処法の詳細なことは以下のサイトが詳述してくれています。興味があればどうぞ。
https://www.blogging-life.com/how-to-fix-submitted-url-marked-noindex/
2-3. SiteGuard WP Pluginの変更後ログインページをブックマークし忘れたらどうする?
23:00あたりで、SiteGuard WP Pluginの変更後ログインページをブックマークしておくようにという注意書きがあります。
この時、ブックマークし忘れていた場合の確認方法を補足します。
ログインページのURLが変わった際に、WordPressから件名「WordPress: ログインページURLが変更されました」というメールが来るので、その中に変更後のURLが記載されています。
