最近になってブログをはじめましたが、サイドバーが他のものと違いしょぼい見た目なのが気になりました。
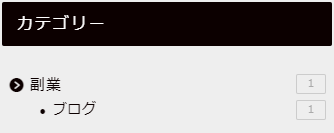
特にカテゴリーを「副業-ブログ」というように階層に設定したはずなのに、以下のように全然階層にならないというところが非常に残念に感じました。

また、サイドバーで目次を出したら便利そうだけど、どうやってやるんだろうという疑問もわいてきました。
これらを解消するための方法を調べたので、シェアしたいと思います。
1. 必須プラグイン「Classic Widgets」を導入しよう
WordPress5.8からの仕様変更により、プラグイン「Classic Widgets」を導入しないとJINでサイドバーのデザインがうまくいかないということが起こってしまうそうです。
そのため、この「Classic Widgets」を導入していきましょう。
方法は、他のプラグインと同様に以下の手順でできます。
- 管理画面から[プラグイン]→[新規追加]と進んでいく。
- 右上のキーワード検索に「Classic Widgets」と検索する。
- [今すぐインストール]ボタンと[有効化]ボタンを押す。
「Classic Widgets」は↓です。タイトルと作者に間違いないか確認してインストール・有効化してください。

2. 新しくカテゴリーを追加しよう
このプラグインを導入してもすでにあるカテゴリーなどのデザインが自動的に変わるわけではありません。
サイドバーに新しくカテゴリーを追加しなおして、既存のいまいちデザインのカテゴリー等を削除していくという流れになります。
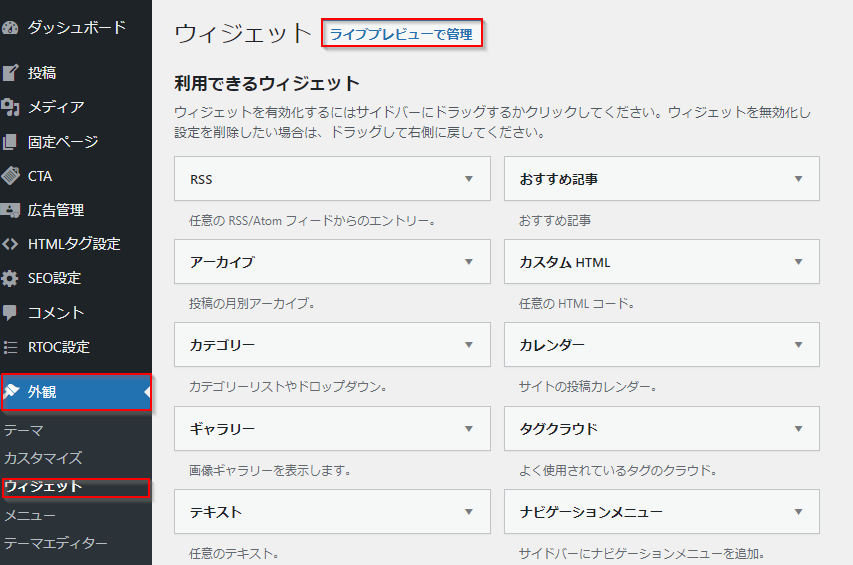
2-1. [外観]→[ウィジェット]から[ライブプレビューで管理]を選択

[外観]→[ウィジェット]の画面からでも設定できますが、どのように変化したかがリアルタイムでわかるように、[ライブプレビューで管理]の方から設定していくとわかりやすいと思います。
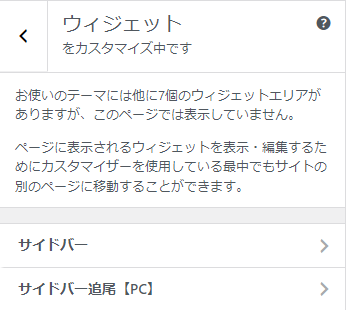
2-2. [サイドバー]か[サイドバー追尾【PC】]のいずれかを選択

ちなみに、この違いは、ブログのページをスクロールした時にスクロールに合わせてついてくるサイドバーか([サイドバー追尾【PC】])、ついてこないサイドバーか(通常の[サイドバー])です。
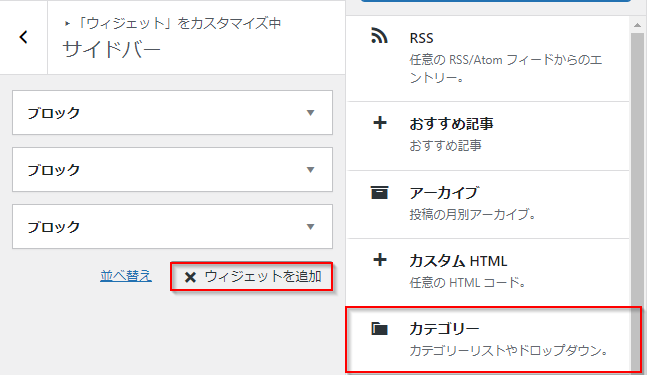
2-3. [ウィジェットの追加]→[カテゴリー]を選択

[ウィジェットを追加]を押すと、RSSやアーカイブなどサイドバーに追加した機能を選択できます。今回はカテゴリーを追加したいので、[カテゴリー]を選択します。
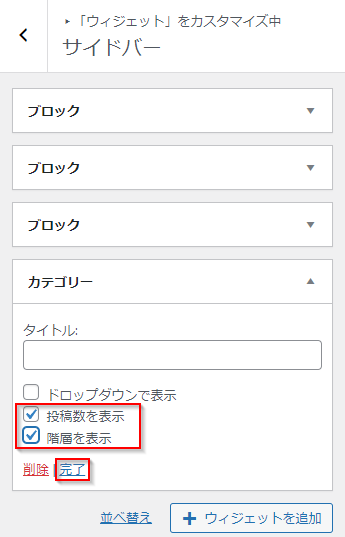
2-4. カテゴリーに関するオプションを設定して[完了]を押す

タイトルは未入力の場合は「カテゴリー」となります。それ以外にしたい場合は入力します。
オプションに関しては、基本的に[投稿数を表示]と[階層を表示]を選んでおけばよいと思います。
オプションの選択ができたら[完了]を押します。
そうすると、以下のようにうまく階層で表示されました。

これだよこれ、こうしたかったんだよーー。こうするのに苦労したーー。
2-5. お好みで他のウィジェットも追加する
他の「アーカイブ」や「検索」もいまいちデザインのままなので追加していきましょう。
2-6. 既存のいまいちデザインのブロックを削除する

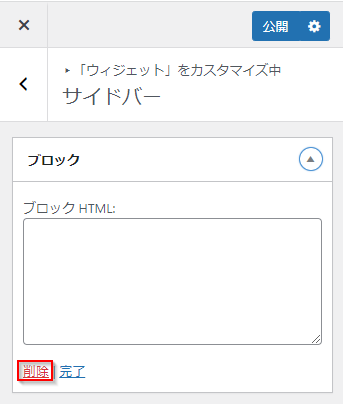
既存のいまいちデザインのものは「ブロック」という形で残っているので、それらを削除しましょう。
ブロックを押して、下の方にある[削除]を押すと消せます。
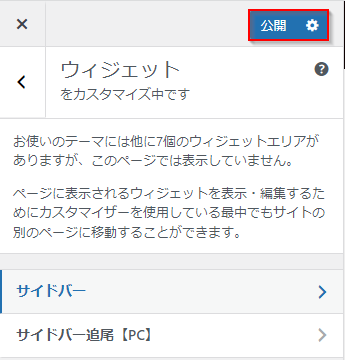
2-7. [公開]ボタンを押し、変更内容を保存する

これまで変更した内容が保存されるように、[公開]ボタンを押します。
左上の「×」で終わってしまうと水の泡になってしまうので、気を付けましょう。
2-8. カテゴリーの追加方法
そもそもカテゴリーを追加していないよーという方は、[投稿]→[カテゴリー]から追加できます。

- 「名前」には、好きな名前を入力します。
- 「スラッグ」は、そのカテゴリーページのURLに使われる文字列です。漢字で入力するとURLが文字化けして長いURLになってしまうので、英語で指定することをお勧めします。
- 「親カテゴリー」は、カテゴリーの親子関係を指定する箇所です。今回作成するカテゴリーが親カテゴリーなら「なし」を、子カテゴリーであればどれが親カテゴリーなのかを選択しましょう。
- 「説明」は特に入力する必要はないです。
- 設定ができたら[新規カテゴリーを追加]を押して追加を完了させます。
3. サイドバーに目次を入れてみよう
サイドバーや本文に限らず、目次をつけたいのであればプラグイン「Rich Table of Contents」を導入することで実現できます。
3-1. プラグイン「Rich Table of Contents」を導入する
方法は、先ほどの「Classic Widgets」と同様に以下の手順でできます。
- 管理画面から[プラグイン]→[新規追加]と進んでいく。
- 右上のキーワード検索に「Rich Table of Contents」と検索する。
- [今すぐインストール]ボタンと[有効化]ボタンを押す。
「Rich Table of Contents」は↓です。タイトルと作者に間違いないか確認してインストール・有効化してください。

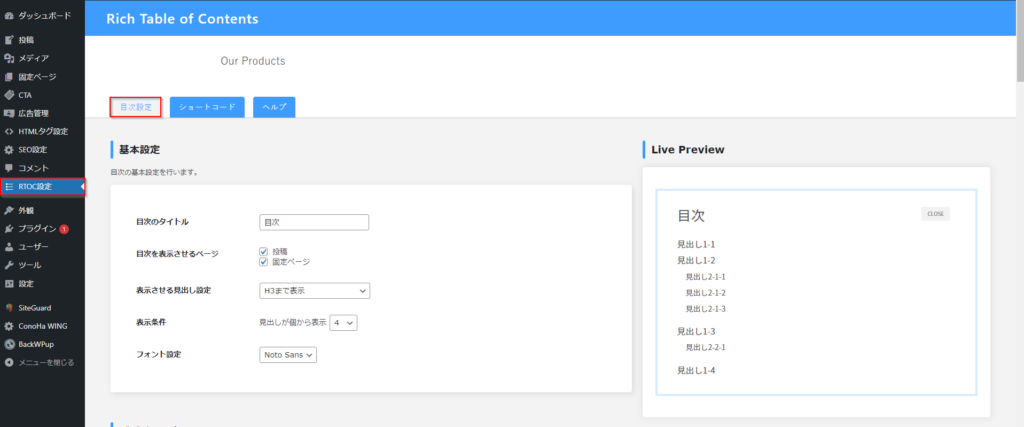
3-2. 「Rich Table of Contents」 の設定をする
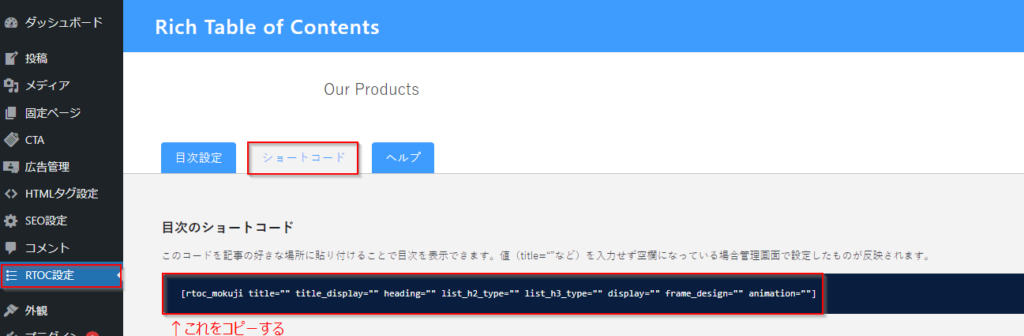
設定は、管理画面の[RTOC設定]から行うことができます。

これに関しては、右のLive Previewで変化を確認しながら、好きな設定を選択していけばよいと思います。
他の人のサイトですが、以下のサイトに設定が詳しく書いてあります。もしつまずいた方は見ていただければと思います。
【参考URL】https://kitacchi869.com/18291.html
3-3. サイドバーに追加する
ショートコードをコピーする
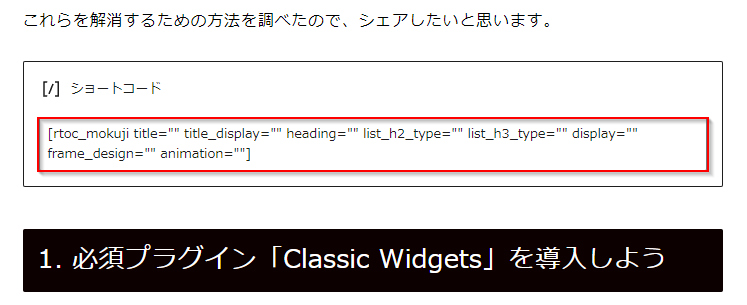
まず、 管理画面の[RTOC設定] →[ショートコード]を開きます。

そうすると、3-2で設定した内容を含んだショートコードが出てきますので、このショートコードをコピーします。
ウィジェットの設定を開く
2-1~2-2と同様に[外観]→[ウィジェット]→[ライブプレビューで管理]を開きます。目次の場合は、スクロール時についてきた方がいいと思うので、 [サイドバー追尾【PC】] の方で設定しましょう。
[ウィジェットの追加]→[テキスト]を選択

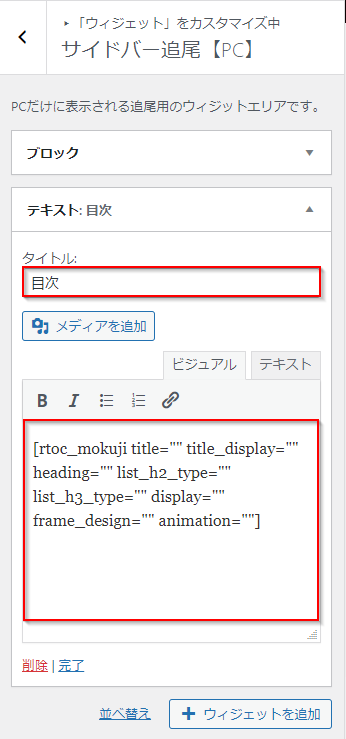
ショートコードを設定する場合は、[ウィジェットの追加]→[テキスト]を追加します。
テキストにショートコードを入力する

タイトルは目次であるものであればなんでもいいです。
その下にテキストを入力できる箇所があるので、そこに先ほどコピーしたショートコードを貼り付けます。
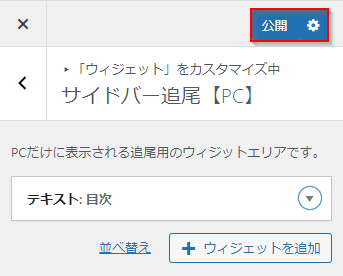
[公開]ボタンを押し、変更内容を保存する

これまで変更した内容が保存されるように、[公開]ボタンを押します。
3-4. (補足)ブログの本文に目次をつける
今回はサイドバーの話がメインですが、ブログの本文に目次をつける方法も記載しておきます。基本的にショートコードをコピーするまでは一緒です。では、どうやって貼り付けましょうか?
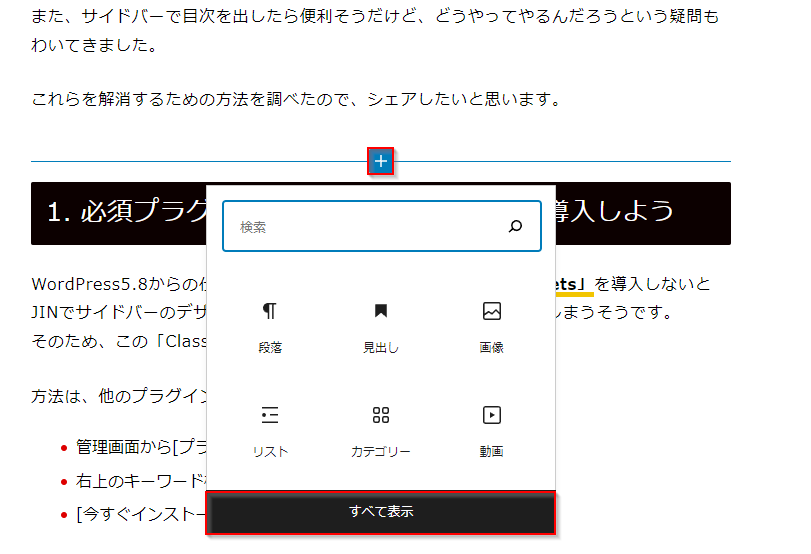
追加したいところにブロックを追加する

本文内の追加したいところの[+]→[すべて表示]を押します。
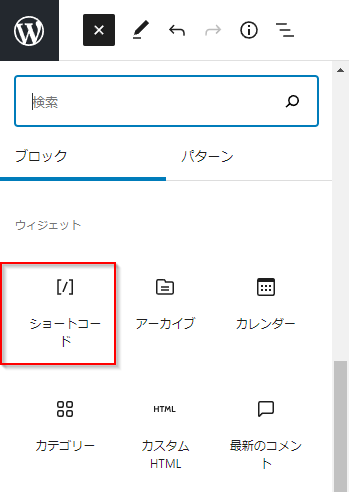
[ショートコード]を選択する

左側に追加できるものが表示されます。その中の[ショートコード]を選択します。
ショートコードを貼り付ける

4. まとめ
階層型のカテゴリーを作るには?
- プラグイン「Classic Widgets」を導入する。
- サイドバーに新しく「カテゴリー」ブロックを作成し、これまでのブロックは削除する。
目次を作るには?
- プラグイン「Rich Text of Contents」を導入する。
- RTOCの基本設定をする。
- ショートコードをコピーする。
- サイドバーに「テキスト」ブロックを作成する。
- 「テキスト」ブロックにショートコードを貼り付ける。
